Nous avons testé un nouvel atelier avec nos petites cartes électroniques : programmer, de A à Z (avec un peu d'aide) un jeu d'arcade en une dimension.
Le Line Wobbler
L'idée vient d'une installation de Robin Baumgarten, nommée Line Wobbler.
[Il s'agit d'un] jeu d'aventure placé sur un long fil de points lumineux, des LEDs. A l'aide d'un joystick souple, le joueur doit faire avancer son personnage, une des LEDs, dans un monde filaire en 1 dimension. Le joueur devra franchir divers obstacles et affronter de nombreux ennemis afin de trouver la sortie.
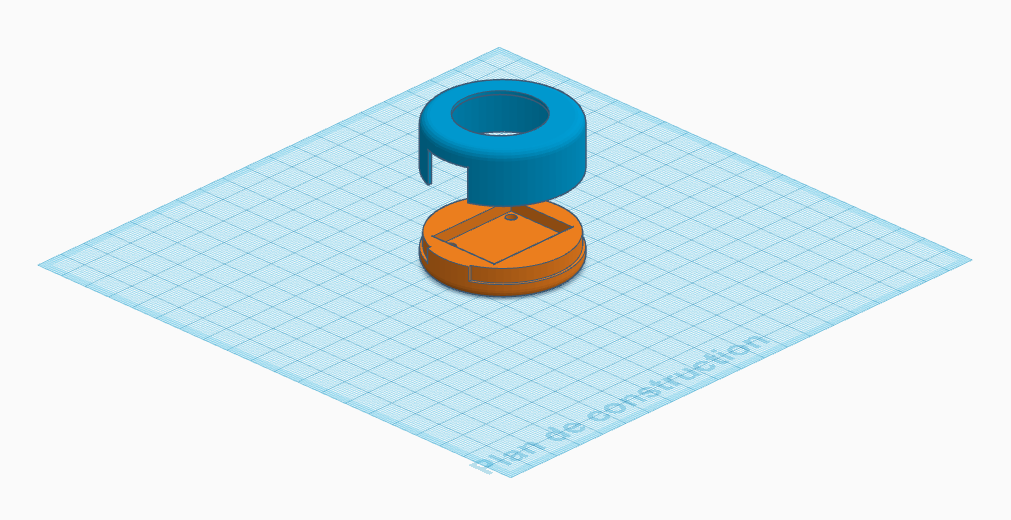
Le nom vient du contrôleur utilisé pour contrôler son personnage : un joystick fait maison, constitué d'une boule montée sur un manche flexible fabriqué à partir d'un ressort de chausse-pied. À l'intérieur de la boule se trouve un accéléromètre, qui permet de détecter les mouvements réalisés par le contrôleur. Le ressort permet de faire osciller le joystick, de façon un peu chaotique : wobble, en anglais.

L'autre particularité de ce jeu est de n'être qu'en une dimension. Tout se déroule le long d'un ruban de LEDs : il n'est typiquement pas possible de sauter pour esquiver un ennemi. Cela remet en question bien des principes de gameplays auxquels nous sommes habitués. L'intérêt est donc de trouver de nouvelles mécaniques, pertinentes dans ce monde étroit.
À la médiathèque, nous disposons du matériel de base nécessaire pour en faire notre propre version :
- des cartes électroniques Micro:bit,
- des commutateurs à joystick,
- des rubans LED.

L'implémentation en Python ou en Javascript d'un jeu d'arcade pour la carte Micro:bit n'est pas très complexe. Mais à l'instar de notre atelier sur la synchronisation des lucioles, un des objectifs va être de permettre à des personnes n'ayant (presque) jamais programmé d'utiliser des blocs pour parvenir au même résultat.
MANEGE, un moteur de jeu pour Micro:bit
Encore une fois, nous avons conçus nos propres blocs que les participants pourront réutiliser lors de l'atelier, à l'aide de l'éditeur MakeCode. Nous avions déjà détaillé un peu ce processus dans l'article consacré aux lucioles. Ici, la tâche était néanmoins plus ambitieuse, car il fallait concevoir un système suffisemment polyvalent pour pouvoir implémenter plusieurs types de jeux, tout en restant à la portée de débutants éclairés.
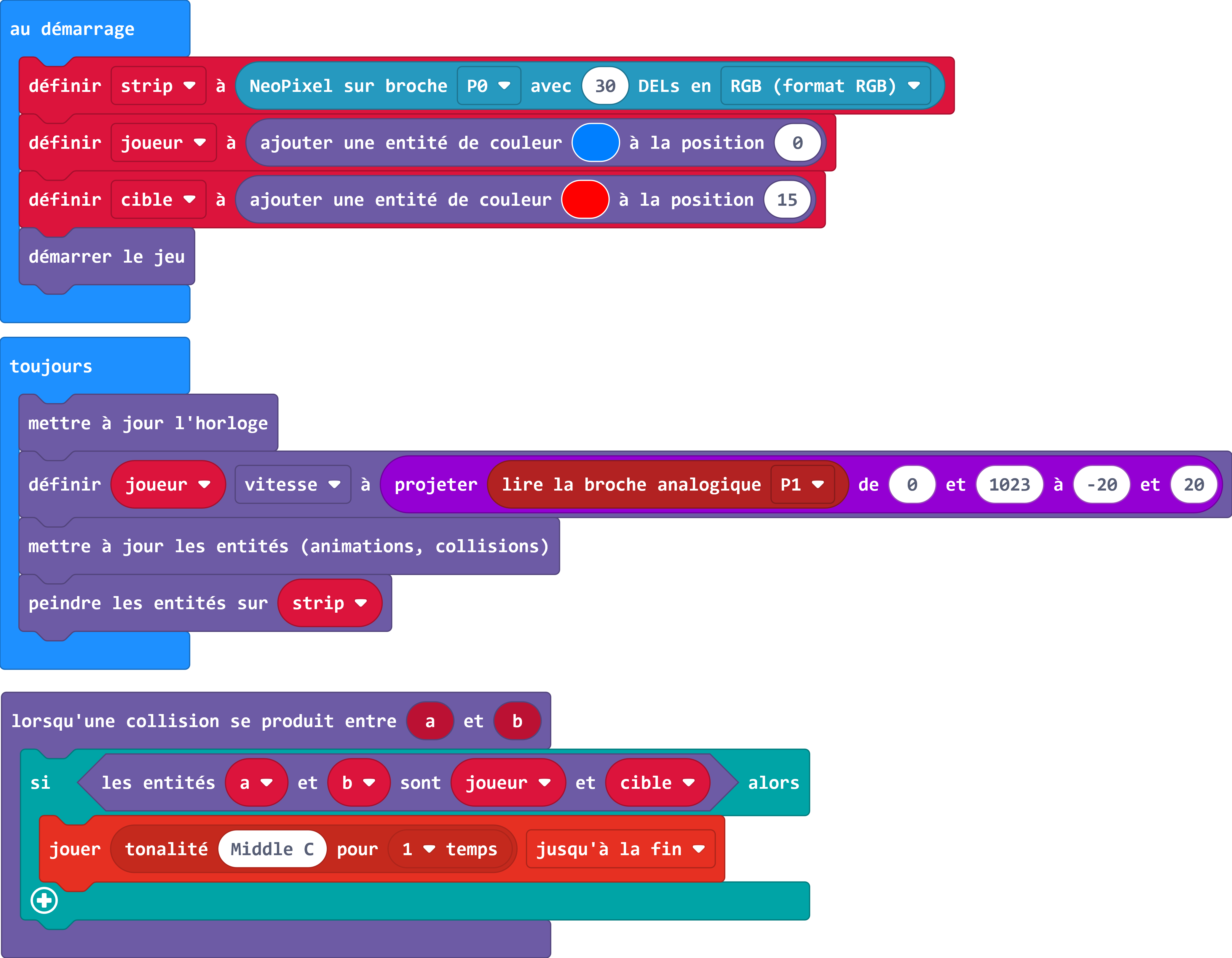
C'est ainsi que nous présentons MANEGE (acronyme pour Microbit Arcade Neopixel Educational Game Engine), notre extension MakeCode, hébergée sur GitHub. Elle gère l'affichage du jeu sur un ruban LED Neopixel. Tout est basé sur une abstraction des personnages, points et zones en entités. Une entité possède une position (un nombre flottant entre 0 et le nombre de LED sur le ruban), une vitesse, une couleur, une taille, etc. Il est possible d'ajouter ou de supprimer des entités, de réagir à leur collision (eg. lorsqu'un joueur atteint une zone ou lorsqu'il rencontre un ennemi), de les animer, etc. Le moteur gère l'affichage continu des entités, leur superposition par simulation de transparence ainsi que leurs collisions.

Pour l'instant, le moteur reste basique. Un point faible de l'implémentation en blocs est la difficulté à exprimer (1) des opérations asynchrones ou (2) des fonctions de rappel. En l'état, notre solution pour (1) est d'utiliser plusieurs blocs « Toujours » avec des variables de signaux faisant le lien entre les différentes boucles. Pour (2), qui permettrait de gérer finement les déclenchements d'événements, nous n'utilisons qu'un seul rappel, intégré au moteur de jeu, et devons laisser le développeur tester manuellement les arguments d'entrée pour déterminer l'origine de l'événement.
Aussi, le code étant disponible ouvertement sur GitHub, il est ouvert aux contributions. Tout est implémenté en TypeScript, directement via l'éditeur MakeCode. N'hésitez pas à nous contacter pour toute question concernant son utilisation.
Un atelier ambitieux
Autour de cette extension, nous avons monté un atelier Développe ton jeu avec Micro:bit, avec pour objectif d'amener les participants jusqu'à la réalisation d'un jeu d'arcade dans le style de Line Wobbler.
Les ateliers que nous réalisions autour des cartes Micro:bit étaient jusque-là souvent ciblés pour des enfants entre 9 et 12 ans. Pour cet atelier, plus ambitieux, nous avons ouvert les inscriptions dès 12 ans et avons augmenté la durée de l'atelier : deux séances de deux heures. La première séance est consacrée à la prise en main de la carte Micro:bit et de la programmation en blocs en général, la seconde au développement concret du jeu. Le déroulé complet des séances est disponible dans cet article. Si vous tentez de le reproduire, nous sommes preneurs de retours !
Nous avons testé une première fois l'atelier durant les vacances scolaires d'été, lors de deux après-midi de juilet, avec un petit groupe de trois participants. Le bilan est prometteur. L'atelier a très bien marché, les participants se sont bien prêtés au jeu, ont eu de bonnes idées de jouabilité et ont été capables, en grande partie, de les implémenter par eux-mêmes. Mentionnons tout de même que le contexte était très favorable : les participants étaient peu nombreux, concentrés, et s'ils n'avaient jamais programmé pour Micro:bit, ils avaient au moins un fort intérêt pour la matière. Certains points peuvent d'ores et déjà être améliorés :
- alléger la première séance pour se concentrer sur ce qui sera utile lors de la seconde,
- proposer des prototypes de jeu plus simples, ou permettre de charger des gabarits de code pour gagner du temps au début de la seconde séance.
Une idée pour alléger le programme serait d'étaler le contenu sur trois séances, potentiellement plus courtes : une première pour prendre en main Micro:bit, une seconde pour découvrir le moteur de jeu et implémenter un premier jeu basique et une dernière pour personnaliser ce jeu.
Toujours est-il que les réalisations des participants, deux jeux dérivés de Snake et un jeu basé sur la dextérité au joystick, ont pu être installées dans la médiathèque pendant quelques temps, à la diposition des usagers. Les participants étaient fiers du résulat. Nous recommencerons donc !

Article précédent Article suivant