Résumé d'un processus de fabrication d'un flipbook DIY
En cherchant parmi les réalisations d'autres lieux, nous avons découvert l'existence du site Flip Anim. Ce site propose une petite interface de dessin adaptée à la réalisation d'animations : calques, aperçu de l'image précédente, etc. Très simple à prendre en main, il devient facile de créer une petite histoire en quelques dizaines d'images. Nous pourrions nous arrêter là, mais nous pourrions également concrétiser l'animation et l'imprimer en un folioscope.

Pour ce faire, Flip Anim permet d'exporter le fichier en tant que GIF animé. Un GIF n'étant qu'une succession d'images, l'idée serait alors de le décomposer puis de disposer chaque image sur des feuilles à imprimer. Cette étape pourrait se faire avec n'importe quel logiciel de mise en page, mais peut être un peu fastidieuse. Aussi, et dans l'optique d'en faire un atelier créatif un jour, nous avons automatisé cette étape avec un petit script Python, dont le fonctionnement pourrait être résumé ainsi :
- On utilise le logiciel FFmpeg pour extraire les images individuelles du fichier GIF
- Étant donné un nombre de feuilles à imprimer, on calcule la taille optimale de chaque feuillet du folioscope
- On crée un fichier SVG par page en disposant les images en grille, avec un peu de marge autour
- On utilise le logiciel Inkscape pour convertir ces SVG en PDF
- On utilise le logiciel PDFtk pour regrouper tous les pages PDF en un seul document
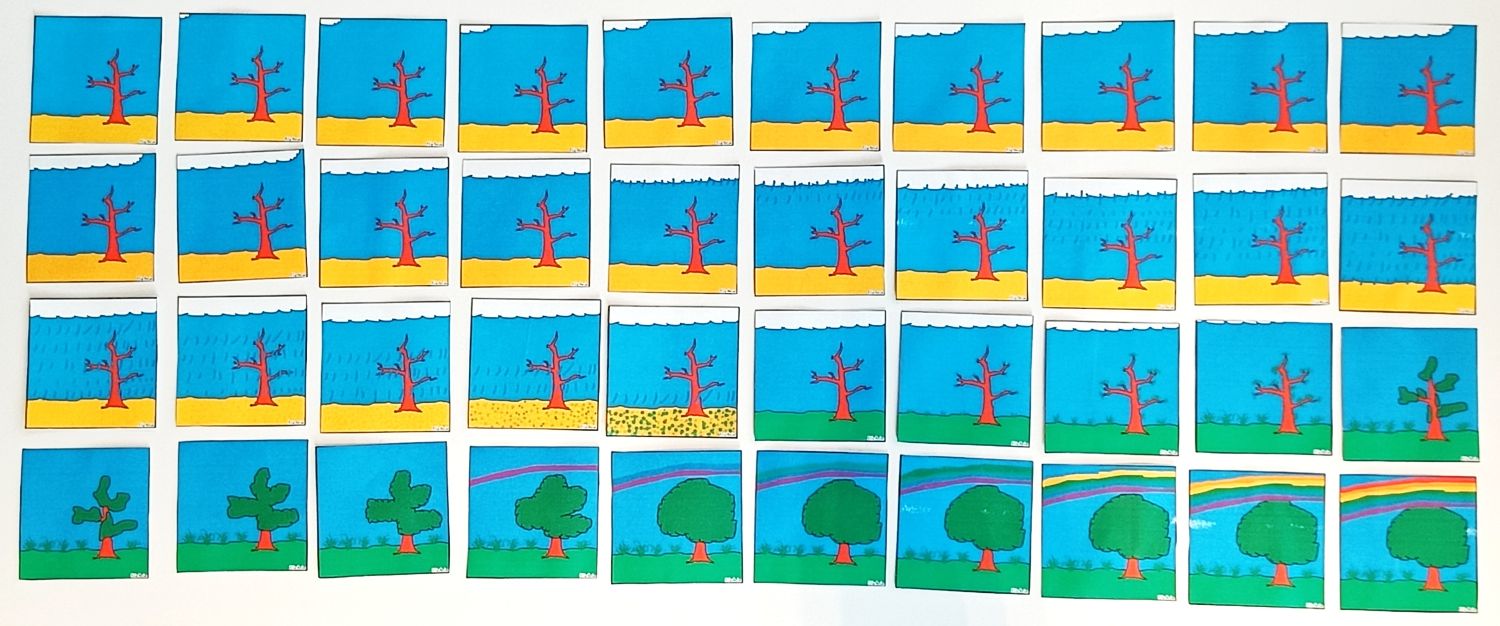
Le script en question et les instructions pour l'installer sont disponibles sur GitHub : ychalier-rlv/flipbook. Le fichier PDF généré peut ainsi être imprimé sur du papier épais. Nous avons utilisé du 210 g, et avons obtenu une rigidité acceptable pour avoir un effet d'effeuillage satisfaisant. Petit détail : le script génère un espace blanc à côté de l'image afin de laisser la place à la reliure et de garantir la vision sur l'ensemble de l'image lors de l'effeuillage. Par défaut, il va générer un aspect de 2 de large pour 1 de haut, ce qui nous semble très bien convenir.

Tous les feuillets découpés, au massicot ou aux ciseaux, reste alors à relier le folioscope. Nous avons envisagé plusieurs techniques, certaines plus complexes que d'autres, mais l'application d'une simple bande de colle de bureau sur la bordure de chaque feuillet suffit à obtenir un résultat solide. Et voilà, le tour est joué !
N.B. Nous adapterons certainement ce procédé pour en faire un atelier créatif pour les plus jeunes, et publierons certainement un déroulé à cette occasion.
Article précédent Article suivant